This is my proof my concept work that i did before starting my other pieces of work for my first time this was pretty good for my first time as i really wanted to see what my work would look like when i finished it.
For my fmp i really wanted too do something to do with concept art as it was something that i have not really done much of and also wanted to something to use different types of programs that i don’t usually use so that i could expand my skills

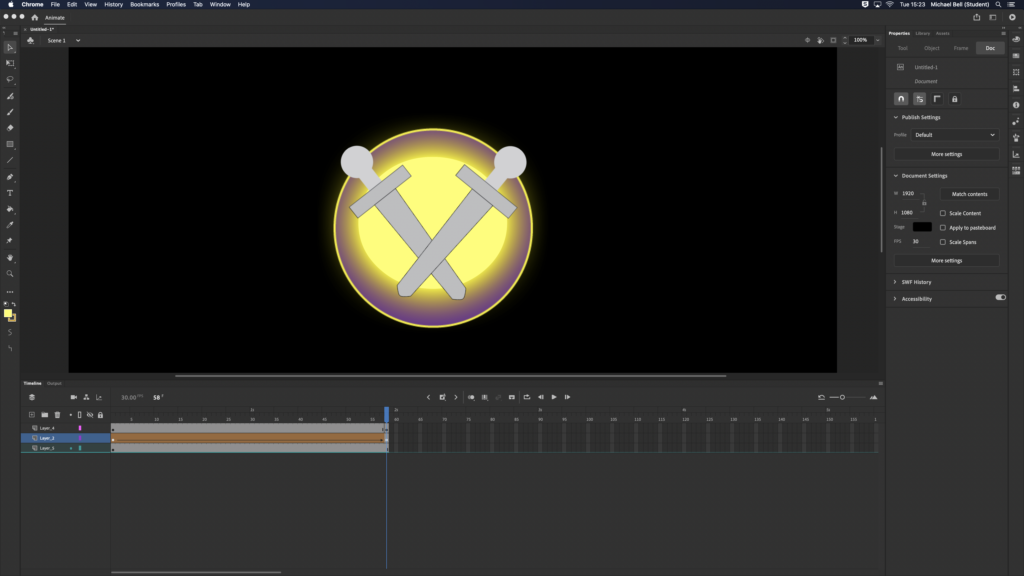
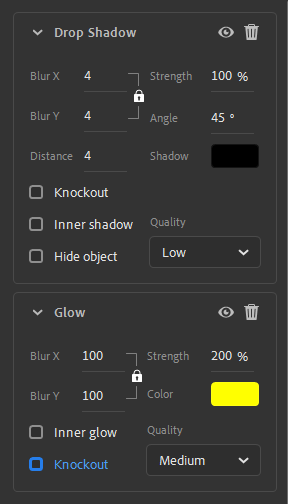
For my Fmp work which is above and the assets i created which are below i created a animated gif of this shield i made which glows bright like a sun with a shadow casting underneath i did this by first creating the assets in illustrator by using various amount of shape tools and using anchor points to bend the shapes into where i wanted them to be then once i had finished that i exported them into animate then combined them together to create this shield asset then i overlaid another circle onto it in animate to begin creating my animation by using tweens to show motion though a series of 60 frames in which i used multiple effects in illustrator such as the glow effect and the under shadow effect and i used these effects in synergy with each other as the sun got brighter so would the shadow being cast underneath it.




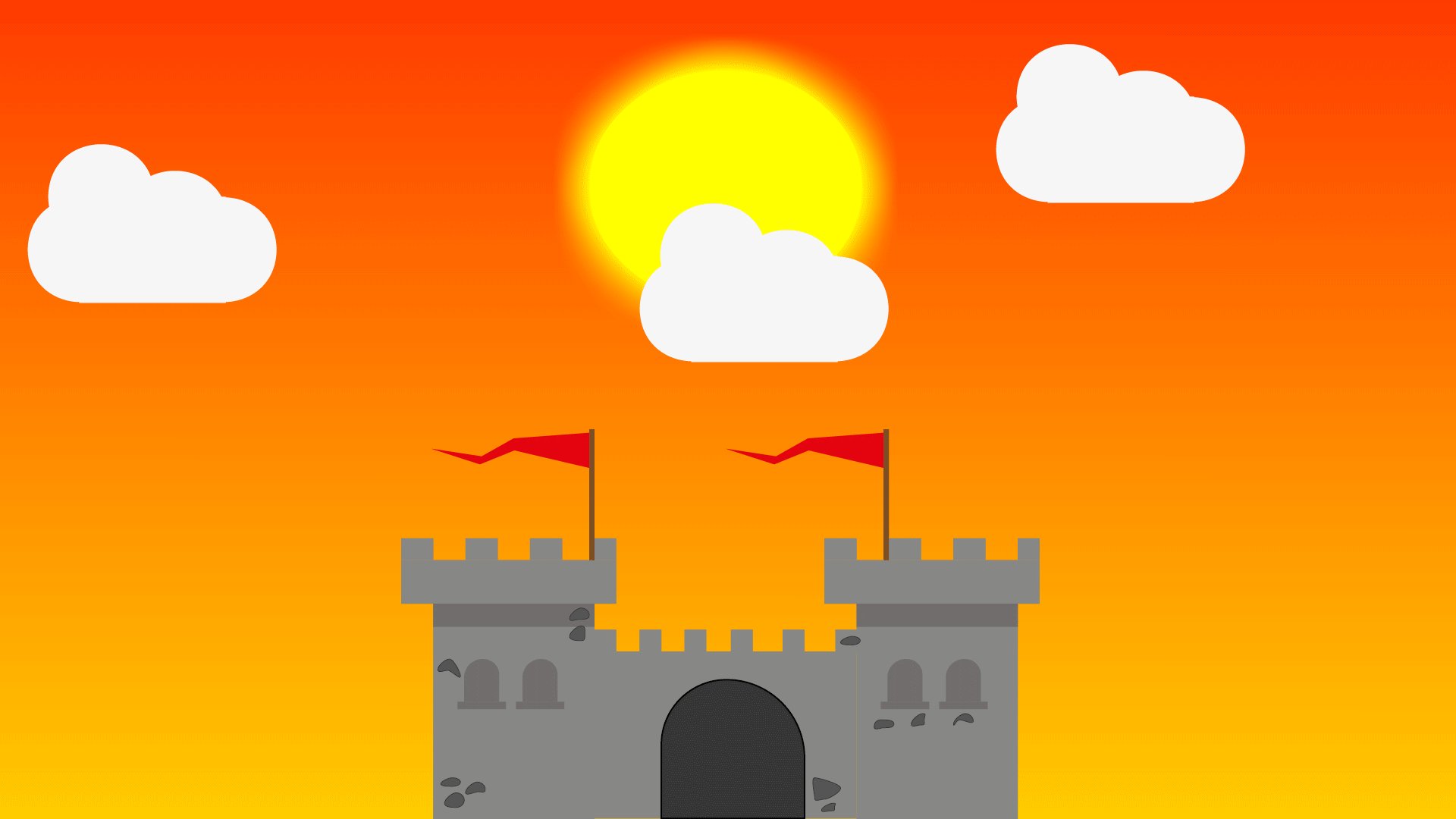
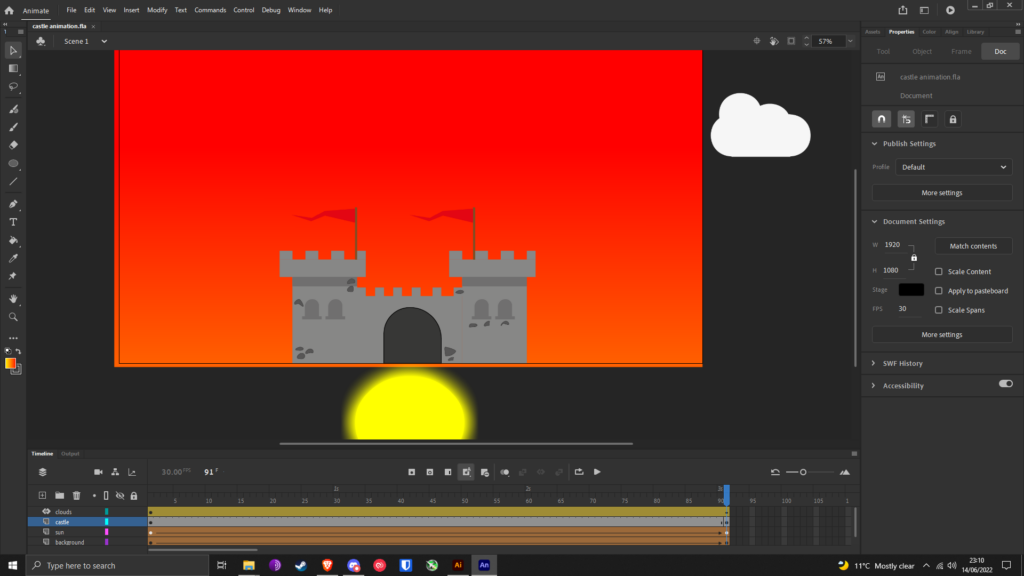
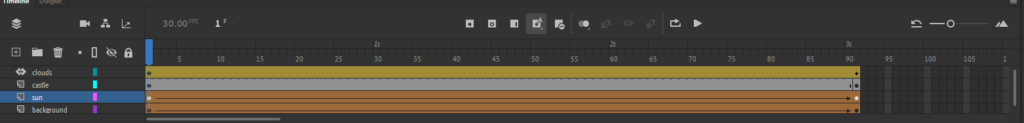
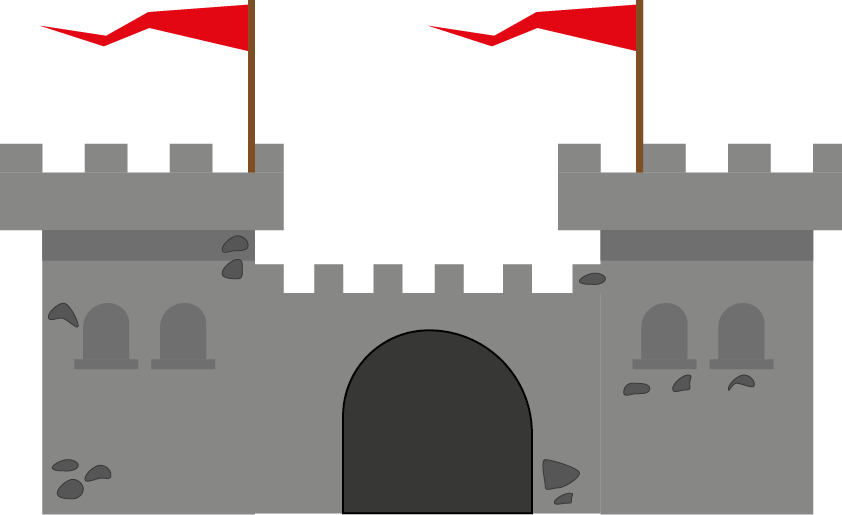
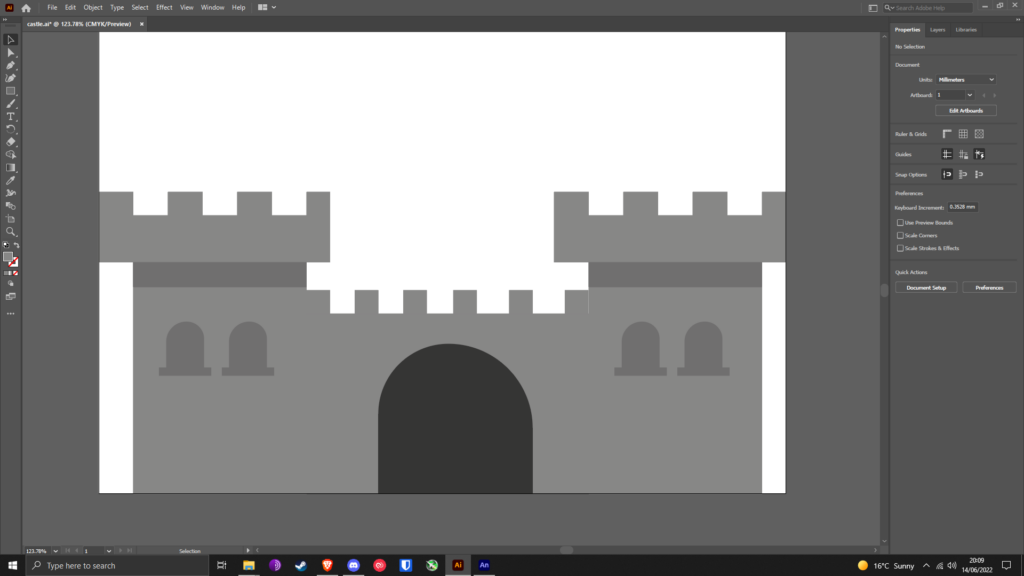
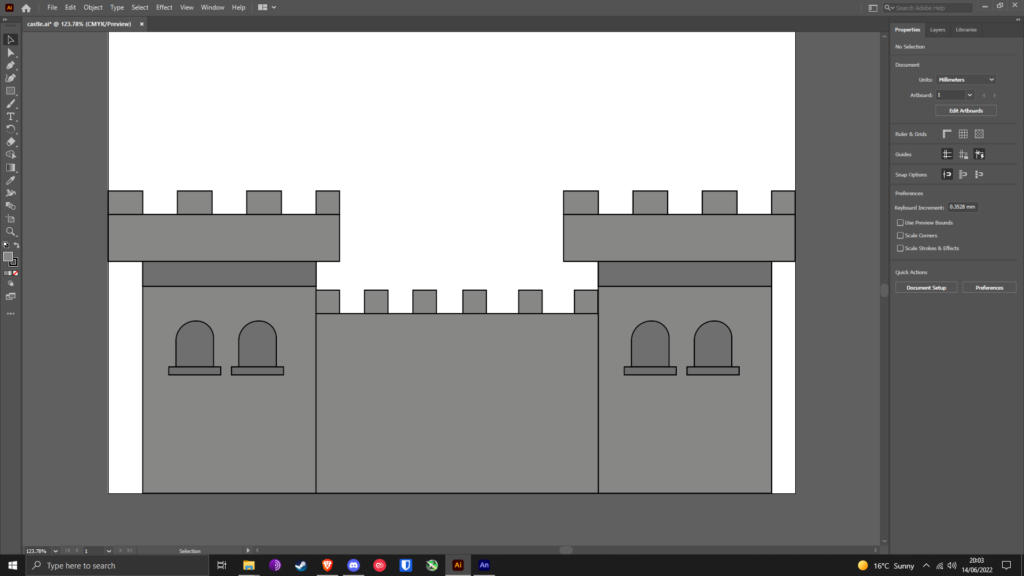
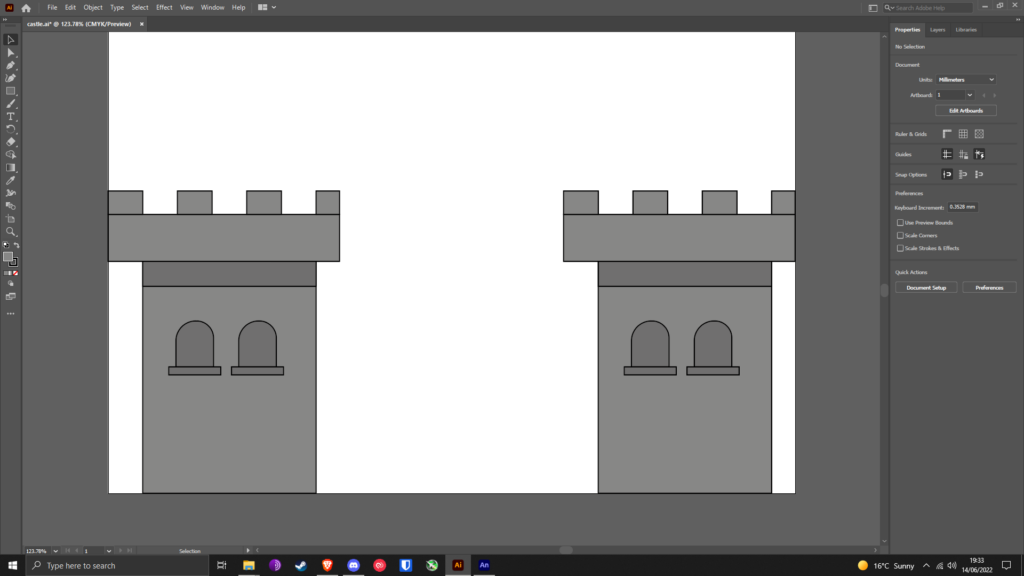
So just above you can see the second animation that i created this one took a lot more time and effort than the first one. firstly i created the castle and cloud assets in illustrator which i then later on exported and then imported them into animate i made the background and the sun directly in animate as this made it easier for me to actually animate them, for the background it is actually just a massive square that covers the entire canvas which i then used the gradient transform tool to actually get the background of a sunset the reason i created this in animate instead of just importing it is that anything you import from illustrator to animate is slightly harder to animate as u can not make them into shape tweens and only into motion tweens which means i had animate the entire layer which is why all the clouds move together in my animation. once i imported all my assets and have everything organized i could actually begin making the animation i first made the clouds into a motion tween and begin moving them off the screen which was 90 frames or about 3 seconds as i thought this would be a good amount of time as i didn’t want it to be too short but also not too long. then i made both the sun and the background into shape tweens and made them move in sync with each other so that when the sun begins to set the background also becomes dominated in red.



Above are just some better screenshots showing off the animation and the timeline and showing the use off the tweens that i used for and some of the effects that i also used to make my animation better.






Above u will find the research and the analysis that i did on my work which explains why I chose to do this type of work and what my inspiration were when doing this project which can also be linked back to my moodboard as i showed some similar character’s that are apart of this amazing world.
Below is some art from the game Elden ring so u have a idea what it looks like [NOT MY WORK]

Creator no longer exists

Credit goes to Astraw https://cdna.artstation.com/p/assets/images/images/044/261/898/large/astraw-malenia-general-radahn-10.jpg?1639515893
Below are both official in game art

