Proposal
Pitch
Research
Target Audience
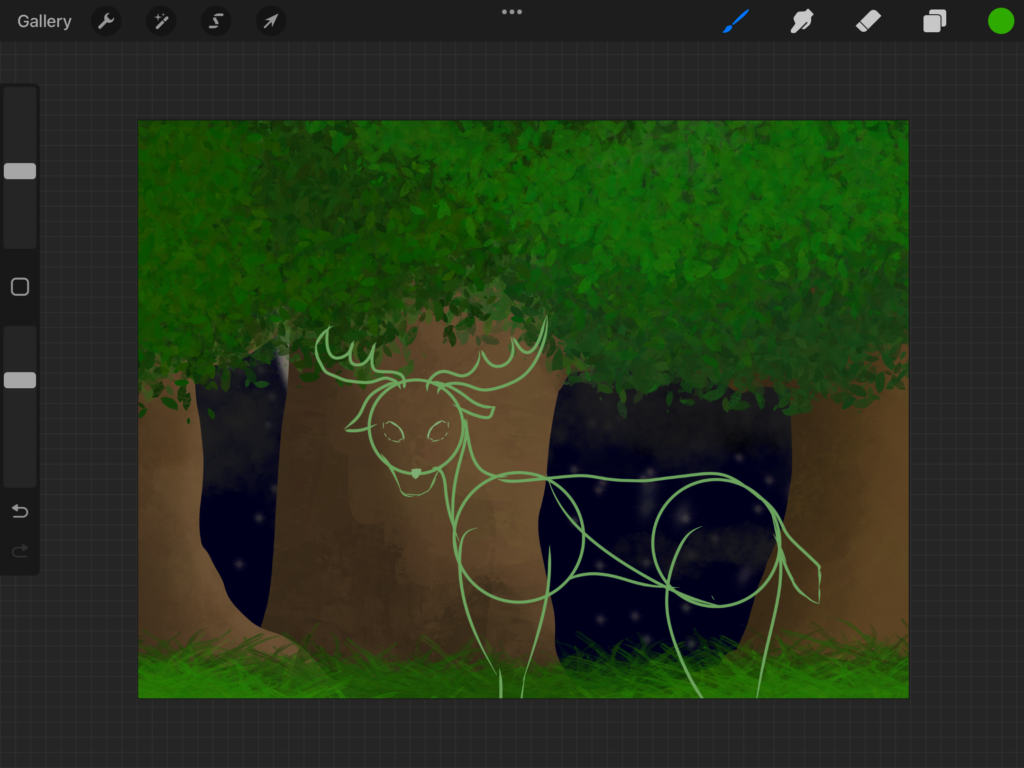
Experimentation & Idea Development
Below I have posted some different ideas that I have been developing through different digital methods and techniques.





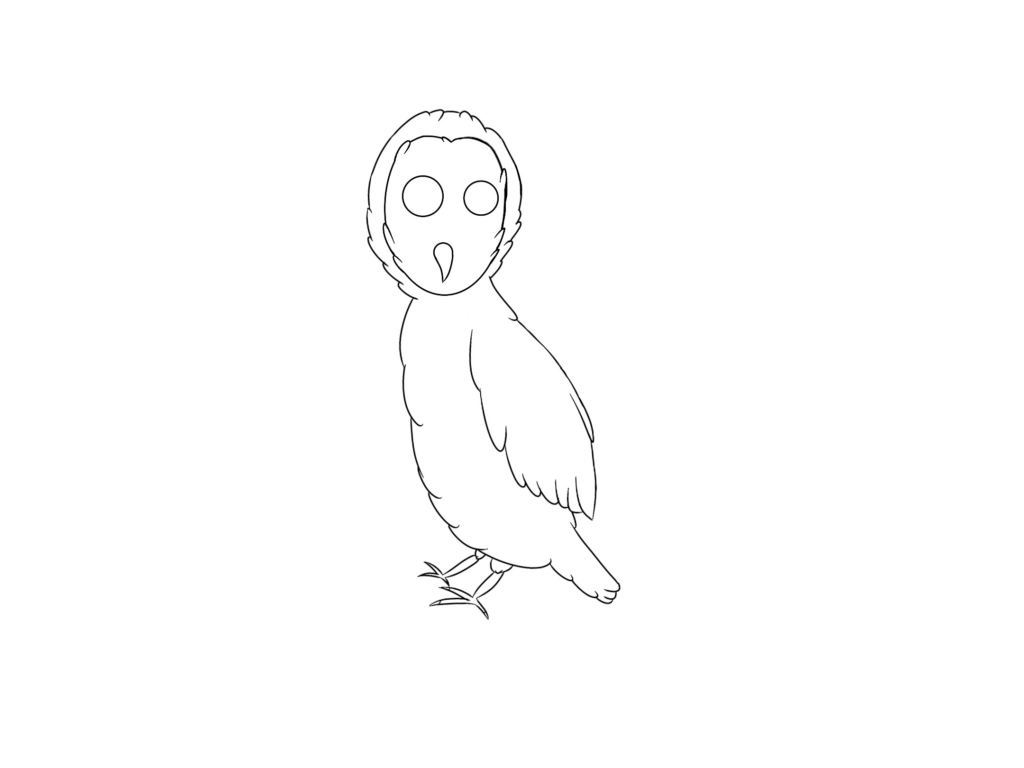
Moving Image & Animation Experiments














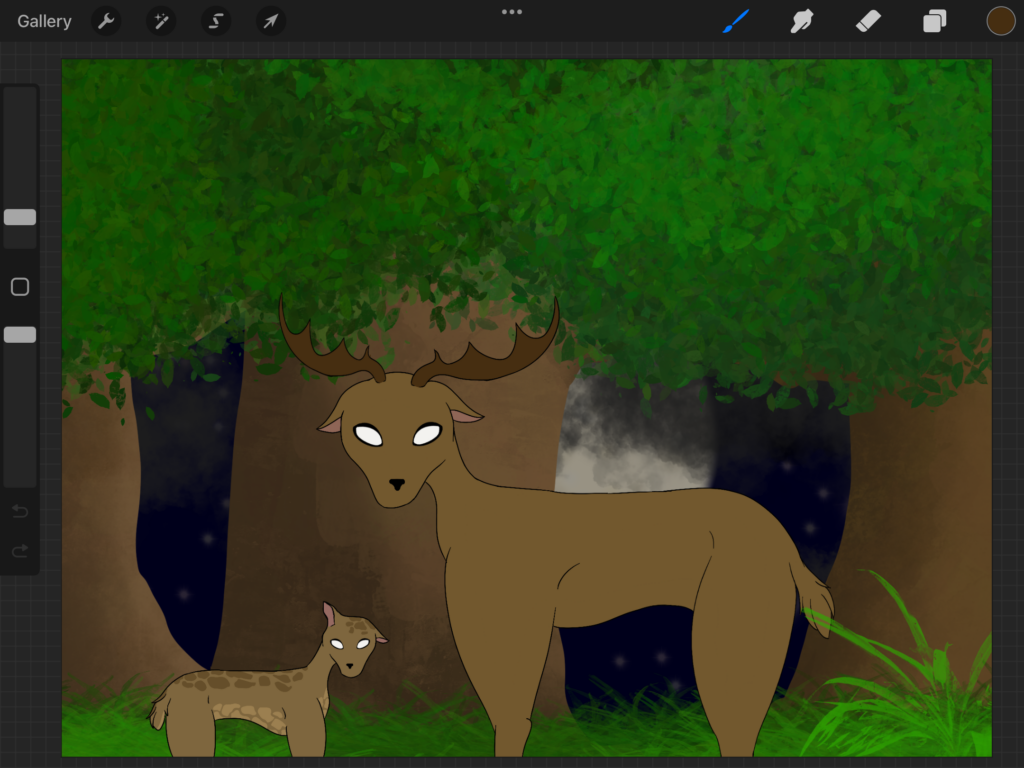
Completed Animations & Digital Illustrations
Explain what they are, how you did it, the skills you used, how you feel about them

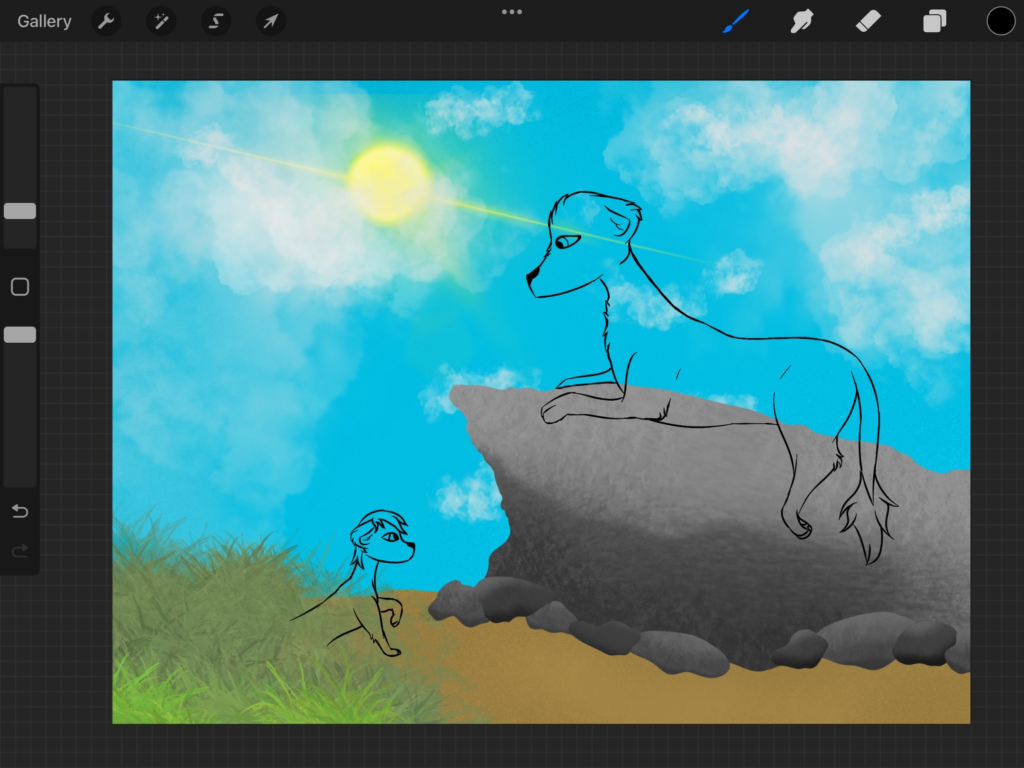
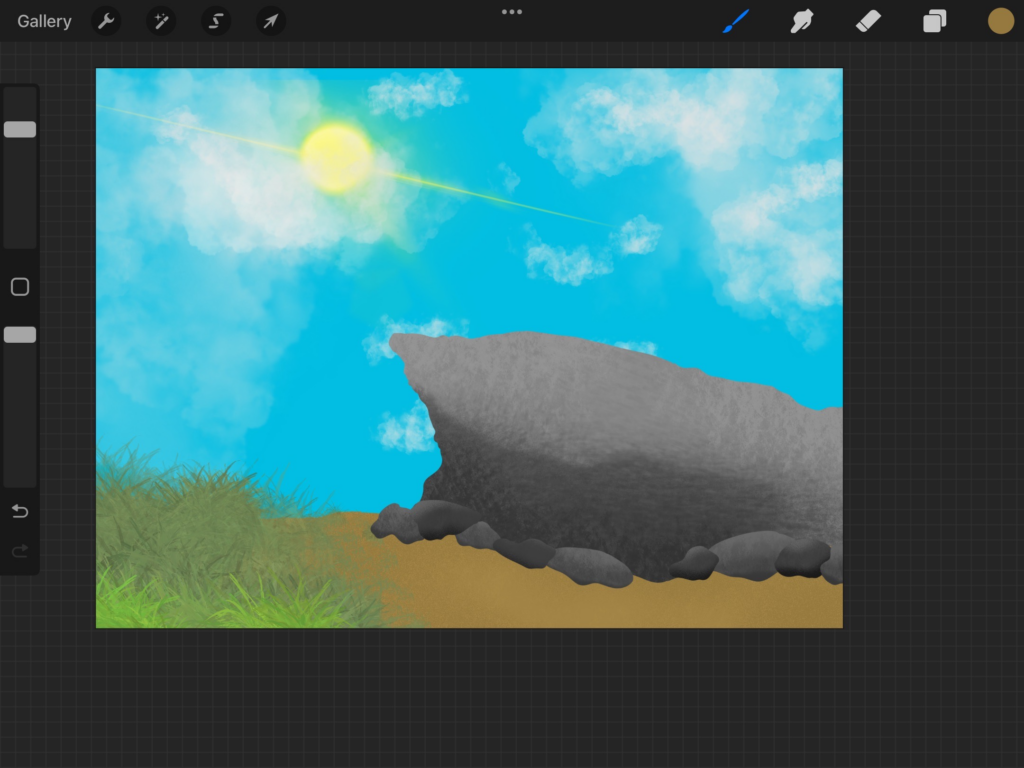
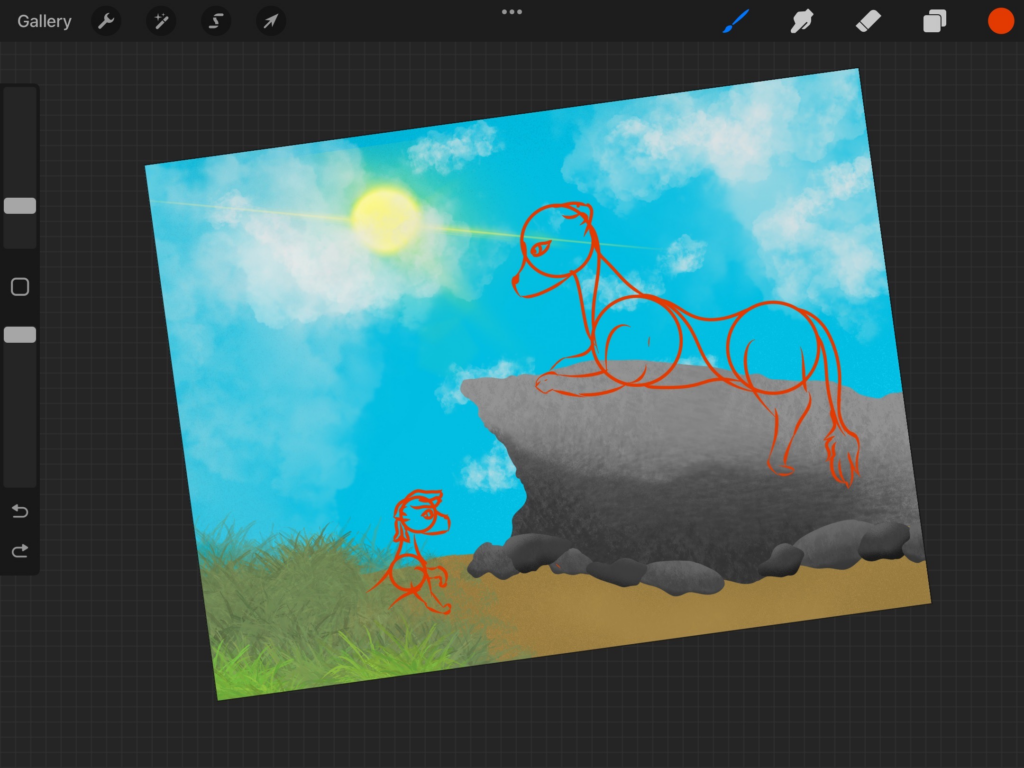
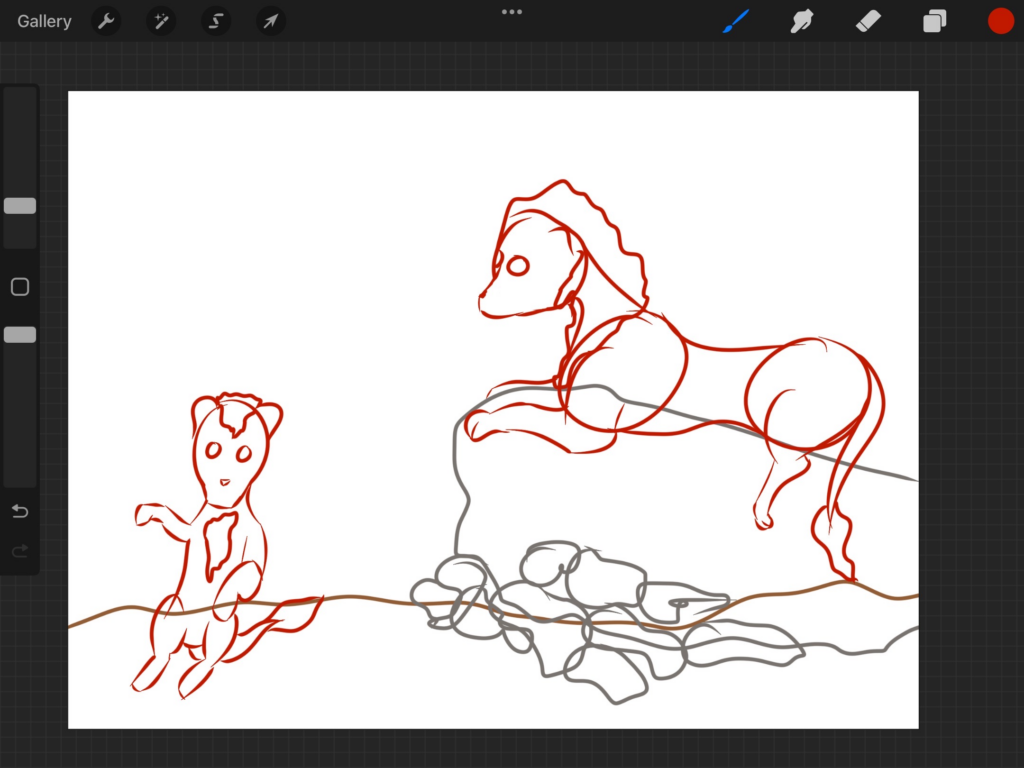
In this image I used procreate to create an illustration of a lioness looking after a cub. I created a sky, cloud, rock, grass and ground textures to make the environment as close to reality as possible. I mostly like the grass and cloud texture here and if I had to do this again I would focus more on the leg anatomy of the animals.





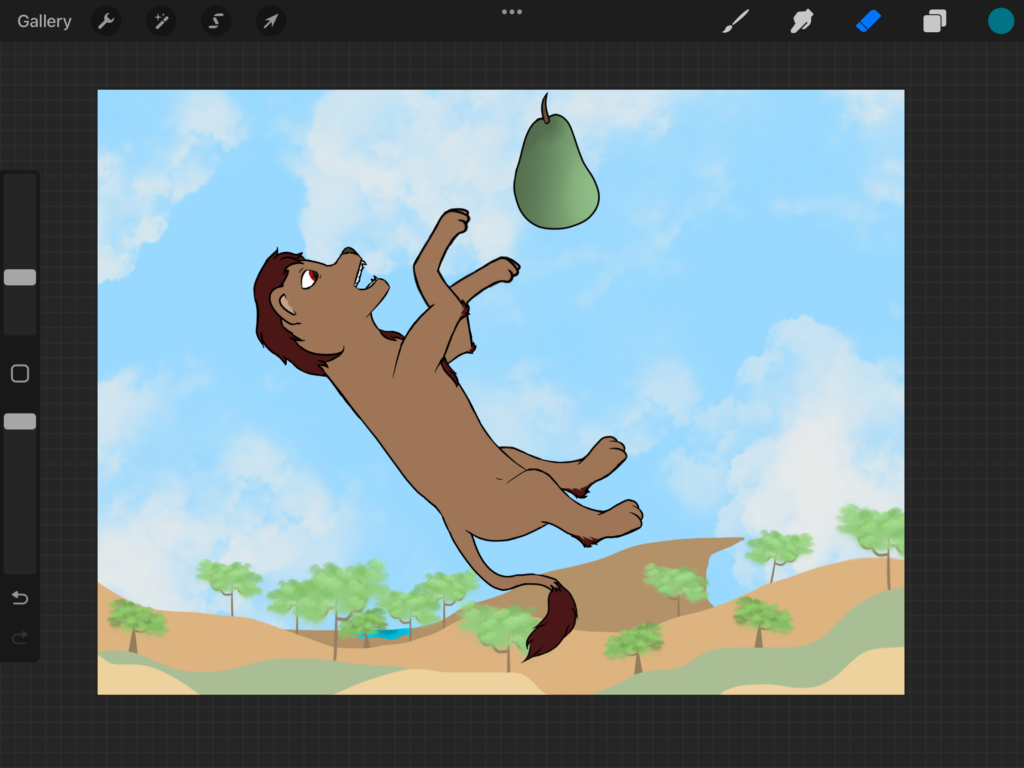
this is an addition to my lions illustrations, also created on procreate. In this drawing of a lion cub playing I put a lot of focus onto the trees and sky in the background along with the anatomy of the cubs body.



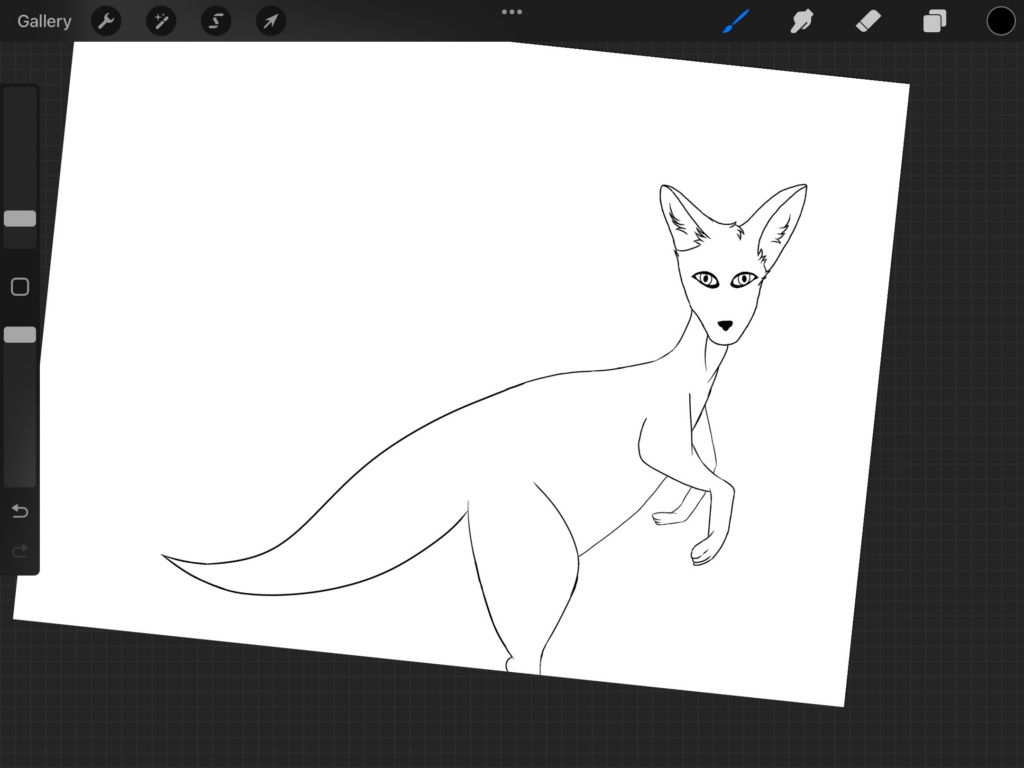
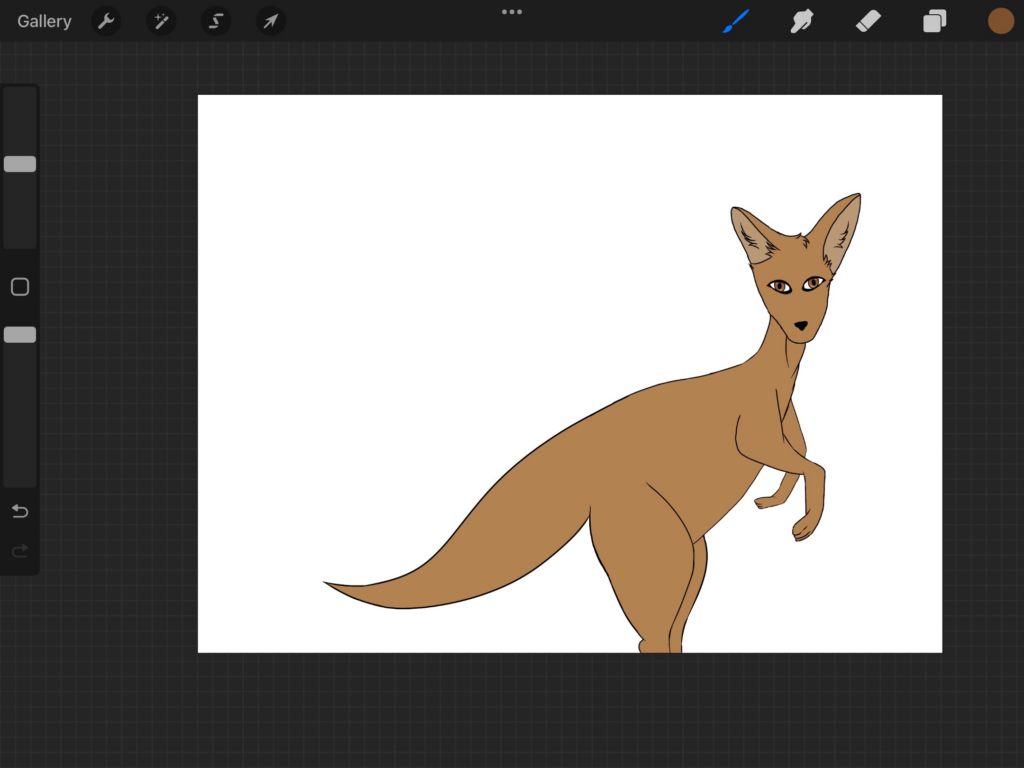
once again i used procreate to make this drawing of a kangaroo at a watering hole. i mostly focused on the grass and water in this illustration.







Audio
I explored some copyright free music and audio to support my visuals. I wanted something which replicated the movement of the animals and had a positive and happy vibe. This song entitled ‘Little Idea’ was composed by Bejamin Tissot on BenSounds.
The song is described as ‘Childish royalty free music track featuring glockenspiel, piano, electric guitar, bass, and drums. Could be used for a product presentation or as background music for Youtube.‘
I felt that the style and pace of the music would appeal to my target audience.
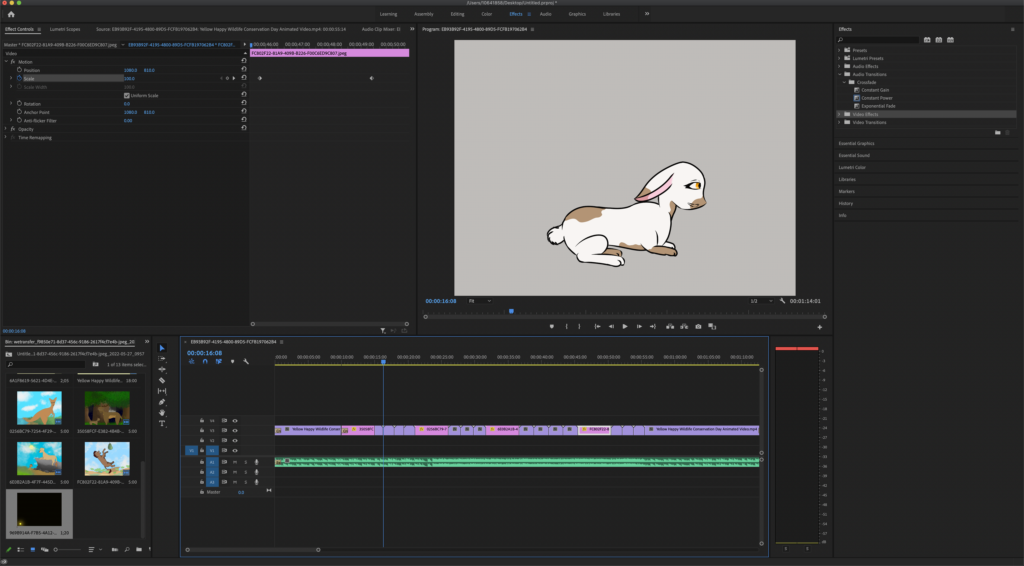
Developing the Video
To present my animations as a video, I saved each animation as a GIF file and uploaded it to the video editing software Adobe Premiere. I also uploaded my digital illustrations as JPEG and used the ‘Ken Burns’ technique to add movement.

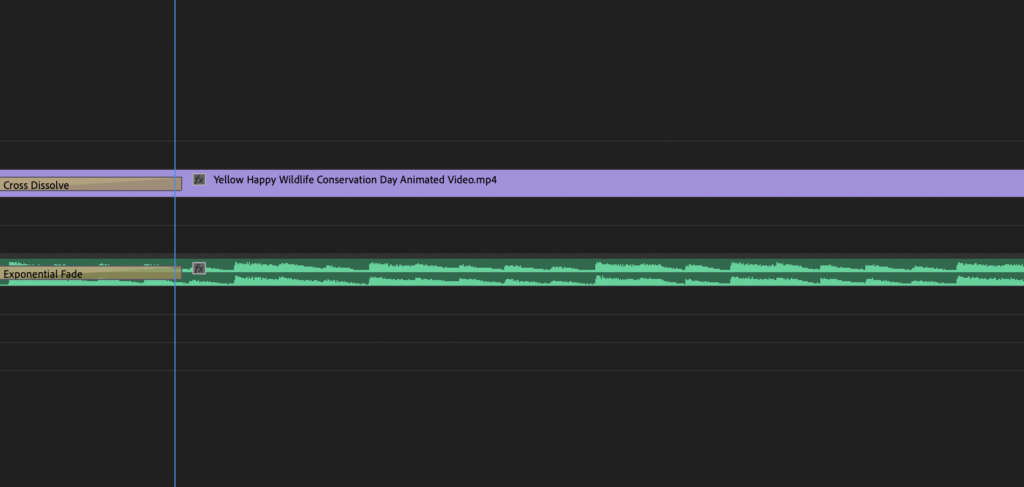
Adobe premiere Timeline of the moving animations and still images on the timeline.
I supported the visuals with music (Mp3).

I added a Cross Dissolve at the start of the timeline to add a fade. I also added an ‘Exponential fade’ so that the audio increased in volume at the started of the video.

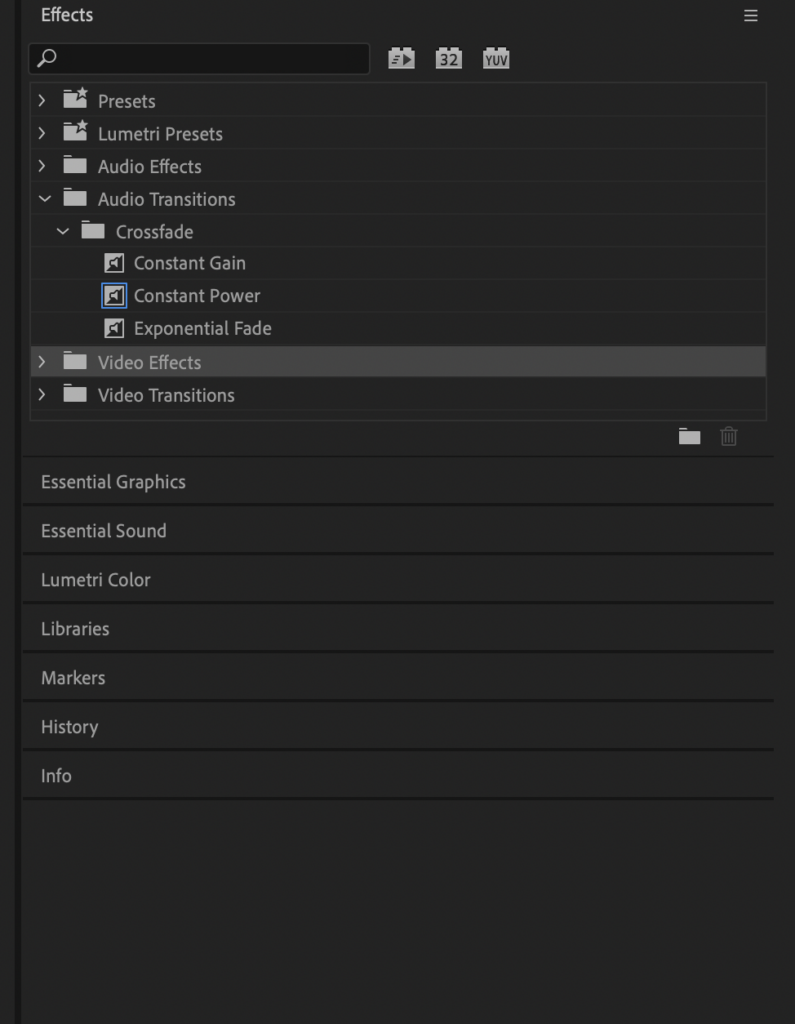
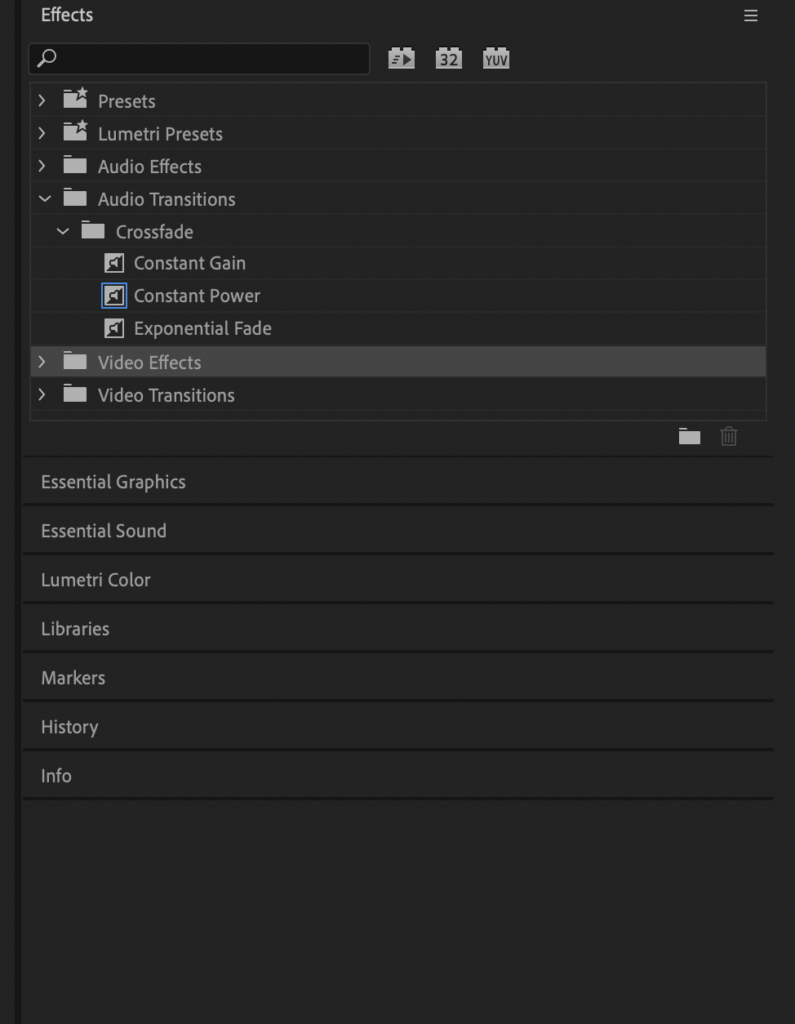
I used the effect panels to add both visual and audio effects. This provided a more professional finish to start and end of the video.


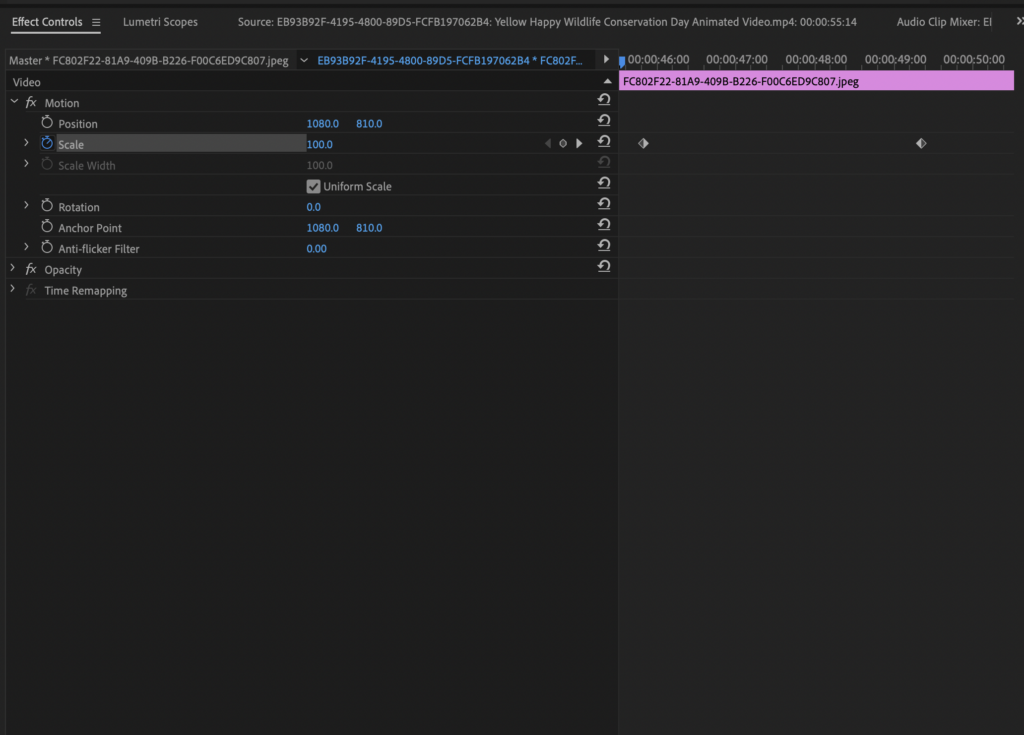
I added markers to the still images in the effects control. I scaled the images to add movements in the style of ‘Ken Burns’ techniques. I added this to each still image, so the video provided more focus on specific areas in my digital illustration.
Titles & Credits
Below I designed Titles and Credits using the animation and visual media methods on Canva. I wanted something engaging and functional for the style of my video.
I asked my peers which style they liked and they all liked this one. I think it fits well with the style of my illustrations and it references the live client for marketing purposes.
Completed Project
This is my completed project. I have taken some elements of my animations and still, digital illustrations and put them together in a short video. The video is 1 minute 15 seconds in duration, which means it is able to be distributed across a range of social media platforms.
QR Code & Marketing
I created a QR code which people can scan and it will take them directly to my animated video. This can be distributed around the festival and across social media for easy access to my project. This will be engaging for my target audience, as children will be able to see on multiple devices.

Evaluation