as off the day of 31th of march I decide that doing a basic test of what i wanna do for the game is the best idea as of right now as to show and know just how difficult the process will be in developing the game and with the help of jakes i now know the process for my work
at first I just got a simple brush style that I uses for the test of the game I chose this image below

I simply chose the this tree and added the white strokes as so it add a feeling to a pop up book and the reason I added the blue background is to show everyone the white strokes and save the time as a PNG (without the blue background)
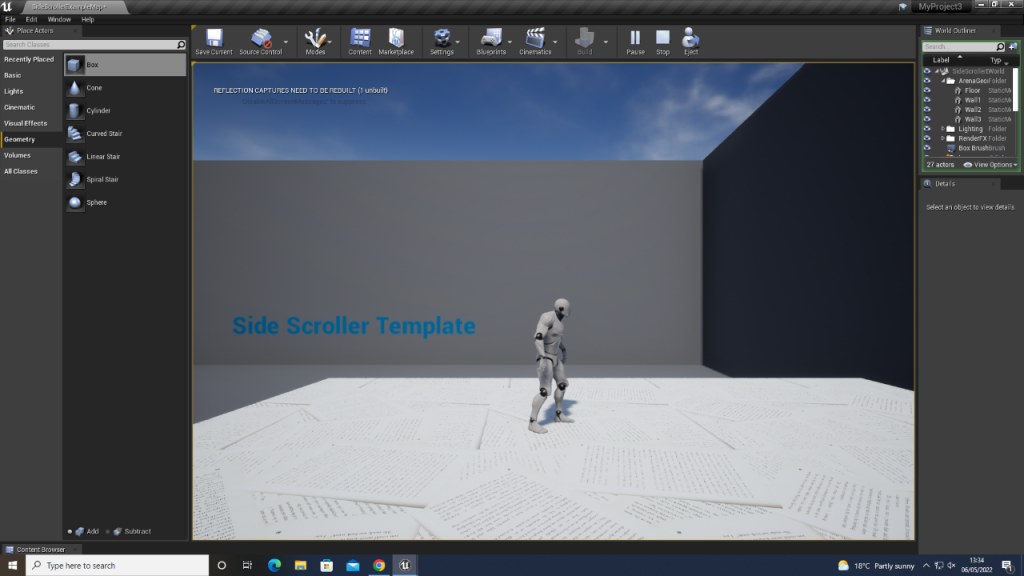
next was the import the image into unreal engine and chose the side scroller opinion as I want my game in a 2.5d style
Jake was a big help here as this was new area for me and I thought that is was going to be more difficult then I though it was going to be overall it was lest challenging then one would believe

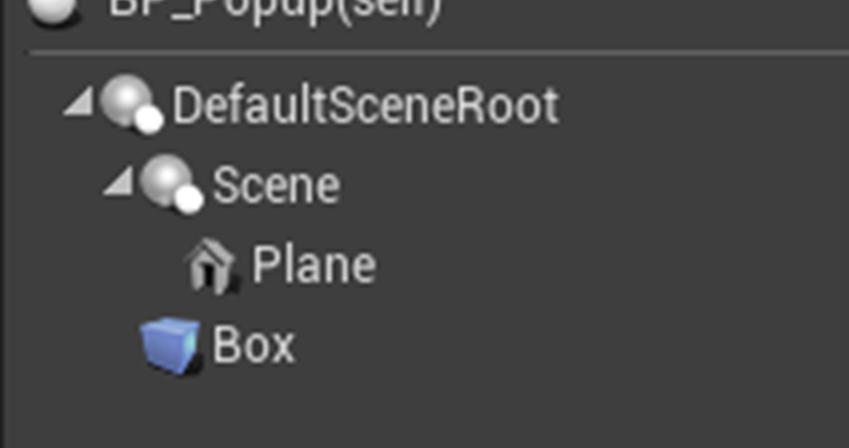
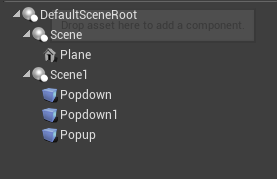
the image above show the placement on what would need to go where and in what order and with the plane it has to be attach to the the scene for my game to work properly and the box is the area where the character interacted that when the character walk into the box then reaction and make the movement on the scene and since the plane is attach to the scene the plane with move as well
there was a number of this that I took a mental note on one was being the components

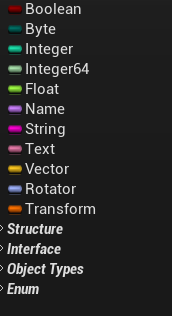
with the components there was a totally of two choses that i can pick in total and there was “integer” and “float” and the one that was chosen was float as it give the a smooth animated to the tree popping up and that was because I am able to chose number in decimal number like 1.5 instead of hole number like 3 or 4
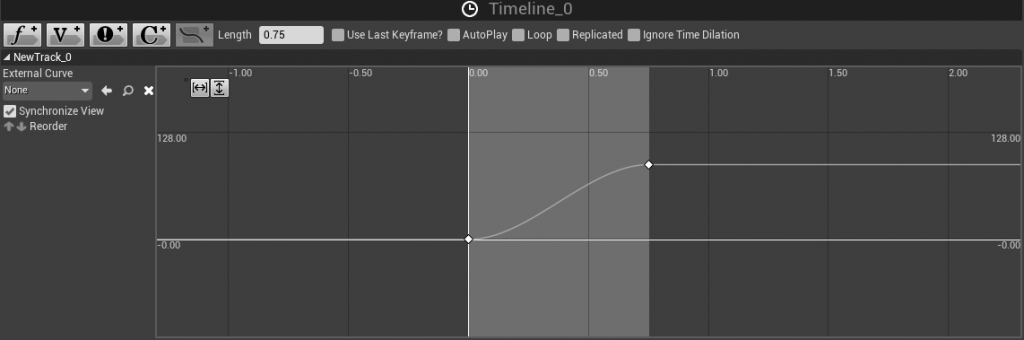
another thing was the “float timeline”

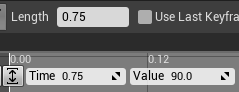
with the time line I can control on how fast the tree are able to pop into frame and how slow and fast I am able to do it by editing the time and the length

if I was to extend the time it would my the tree go slower i would shorten the time and the value I would always keep at 90.0 (depending on which on which of the x,y,z angle that the plane is on)
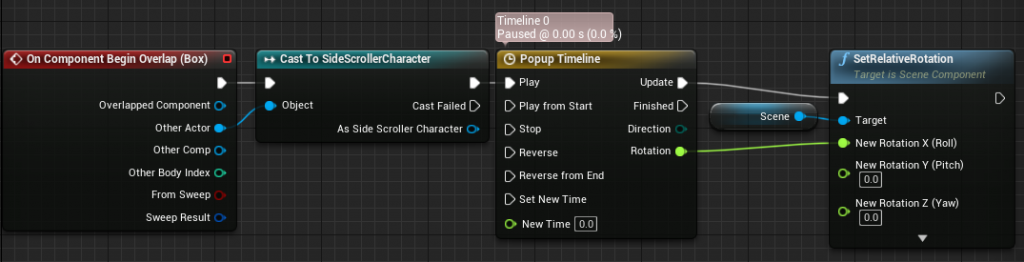
the next part was the one I felt like i was going to a big struggle was the scripting was I have no idea on how to make the scripting work or what to do but thanks to Jake I was able to know what to do and what i should do

this is the scripting and it not as hard as i though and with help i was able to get a script that work
how it work is the when the box that I mention early interact with the character that tell it to play the pop up timeline in which it tell the scene to rotate how quick and what value to which you connect the to the timeline name rotations to the right rotation point (basically the the point in which the image pop in a curtain angel)
also with set relative rotation the x,y,z and group together and in order to split them we would have to just right click and split the so that there become like the image above
this is the final result
over all this was the thing that i was looking for and this is what I want to go with in the future and with the layers like it show on the screen i can go with the detail tab (in window if not there) and i can edit them so that there in the for-ground or back ground
and afterword I can place the the scenes and the boxes where I please as like how in the video footage the trees over lap each other
on the day on 28th I try to recreated the task above to see how well i would do and I didn’t go well as I forgot some important thing in the end but overall i complete it and found out a lot again

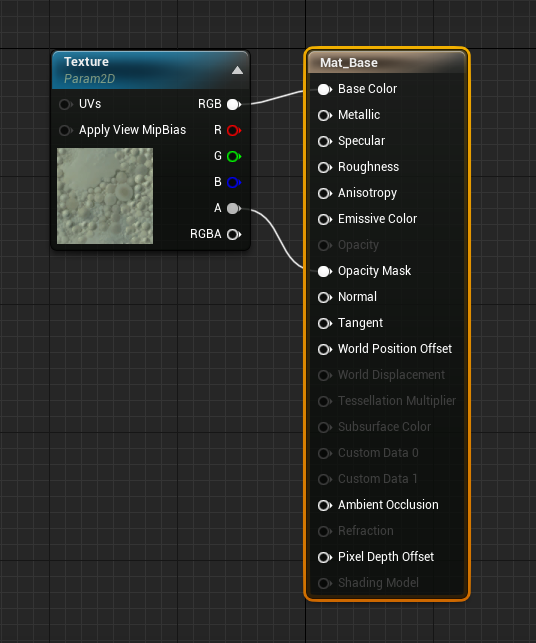
this time I use a silhouette of a tiger by import the image in to unreal engine in which I created a mask in with the tiger texture and created a blueprint or BP and with the BP we are able to created the scribing that is needed for the game

by double click the I am able to attach the a or alpha to the opacity mask to make sure that when using a PNG it doesn’t have a colour behind it like in the image above
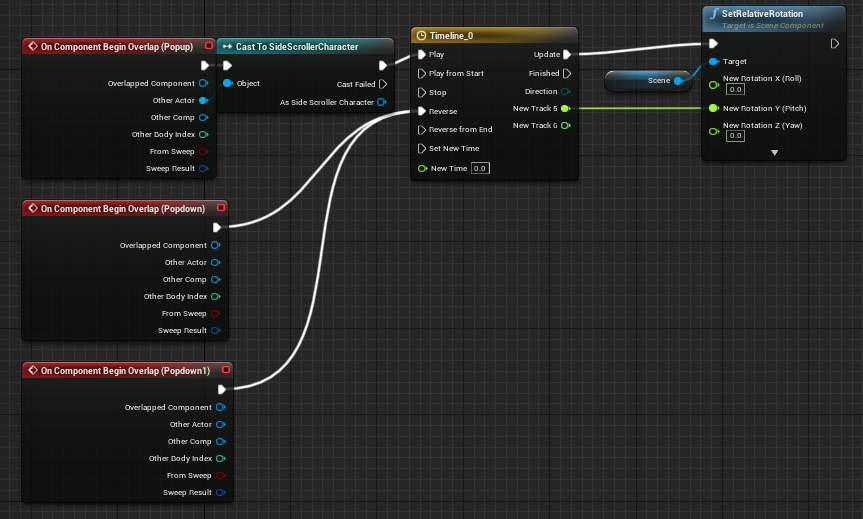
the next part that i wanted to do was make my popup to go back down as the character is walking away it goes back down


with this the thing that I wanted done is now when the character walking to popdown boxes while the image is up then it will pop back down
and with everything here I now just have to do the graphic side of this and ad the texture as i can just duplicate the BP and mat and change the texture to the on I want
overall i believe that the production is going very well.
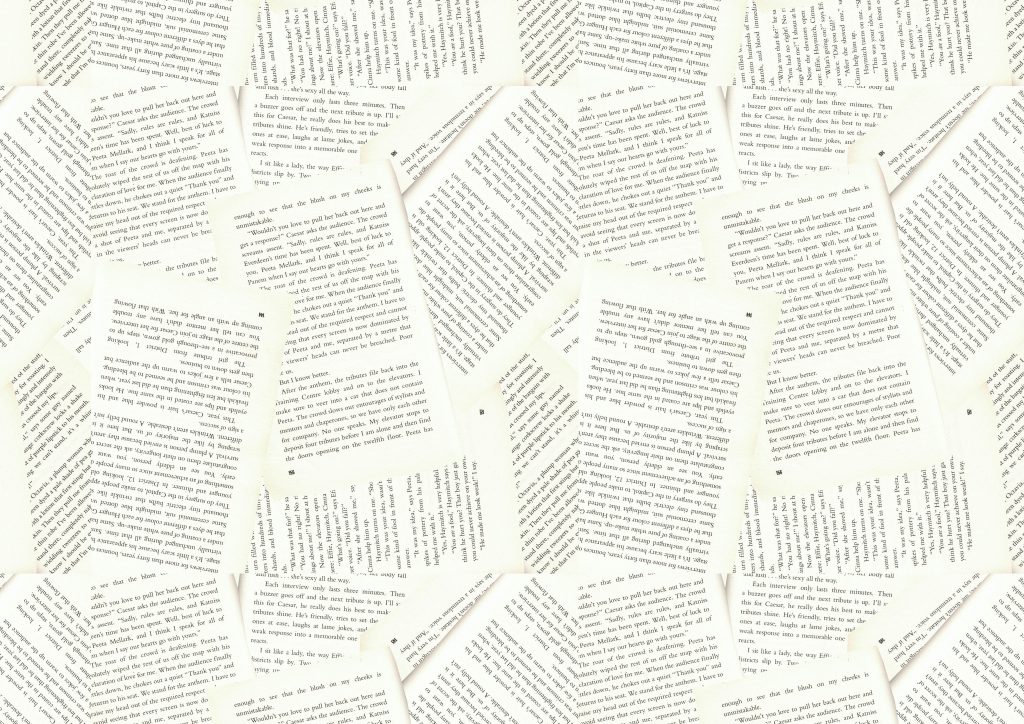
i have added texture to the flooring of the game and i did this by using a book that i have and scan the page on the book
after i scan the page and send them to myself to my college email i went to photoshop i made it 200mm by 200mm as it will be easy to measure and pop the image into photoshop and got an out line of the page and duplicate the page and i did this for all the pages
after i got multiple copy i space out the page so that the background can not be seen after ware we created an a3 in a spare tab in photo shop and this is how it went

as we can see there pages not really match up so now that we know that we have to edit the tiles so that we match
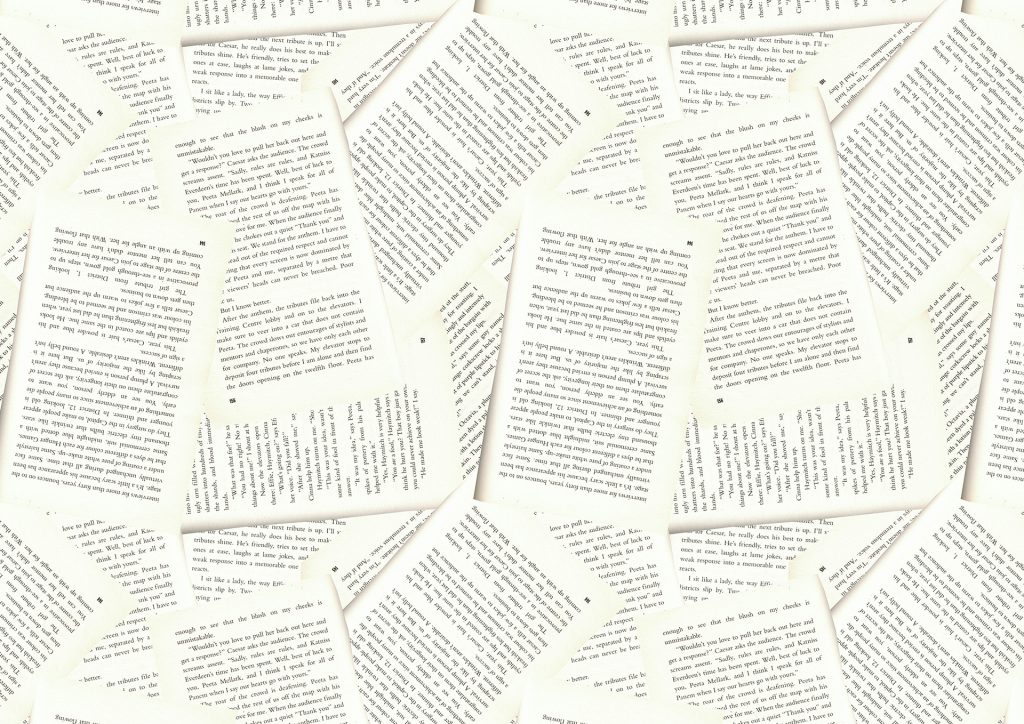
if a page was to go into the left or right hand side we make a copy of the layer that going into that side and move it on the x axis and movie the layer by 200mm or -200mm and it the same of the y axis as well
this is the final result for the tile

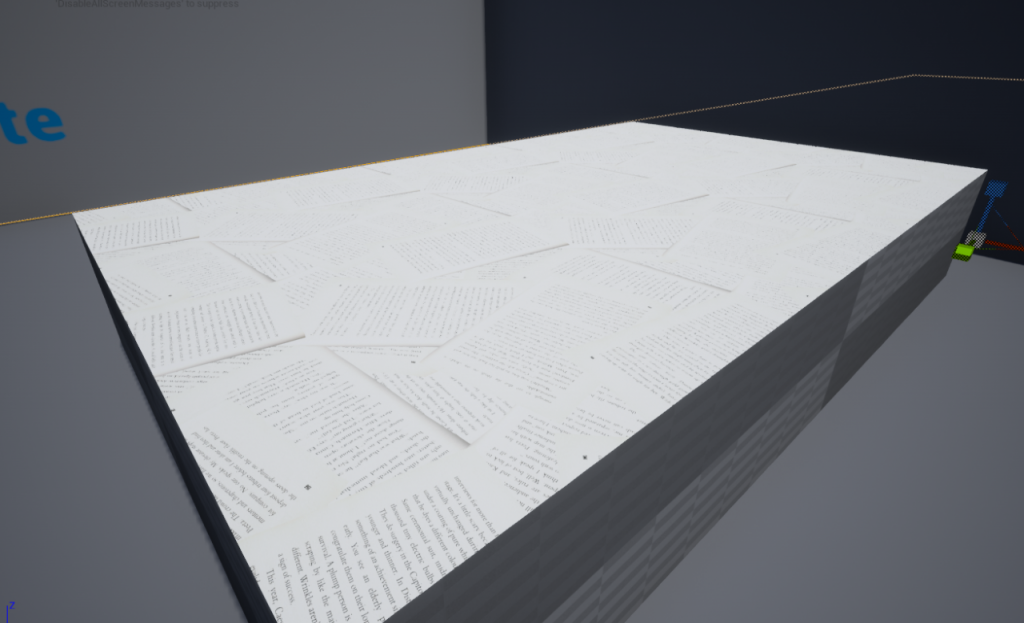
with this it make it a-lot better and with the tile i added it to unreal engine to see how well the result looks


i originally didn’t want to add texture to the floor or walls and spend most of the time doing the graphic work for the game but in the end i glade that i did this as it show more colour in the game
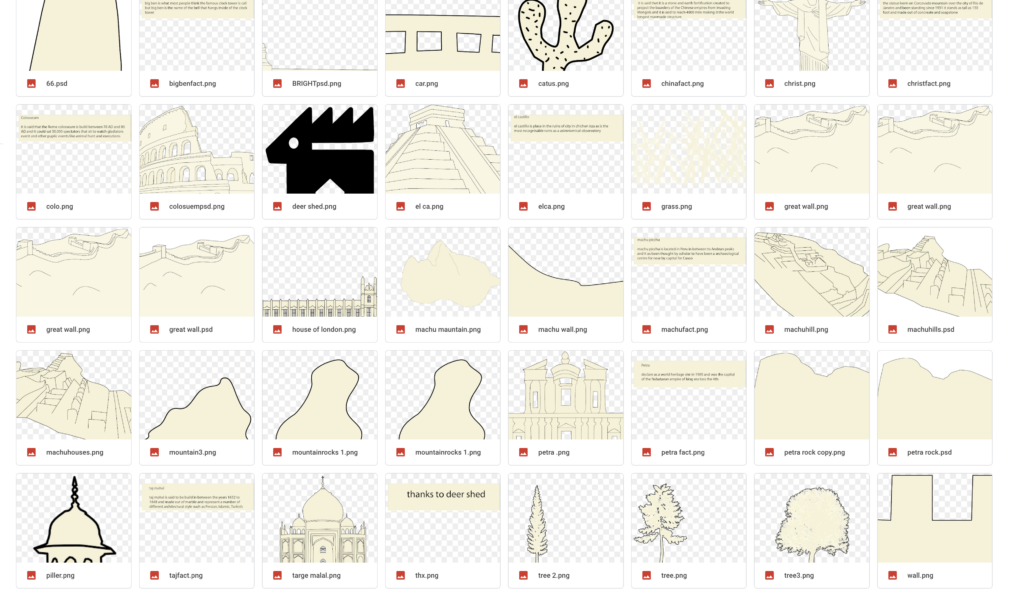
while making the asset of the game i have created over 50 png that can be uses in the game

the image above are just some of the design that i did but the 3 that i didnt do in the image was the tree
the tree was a brush that i uses in the game and here the link
https://www.brushking.eu/183/promo-trees.html
by the users called Horhew’s Brushes and with them there said
A collection of high-resolution (~2400+ pixels) tree silhouettes sampled from some the exclusive brush sets available on www.horhewsbrushes.com. This promo set is free for both personal and commercial use.
with this i am able to use the tree in the brush and it was the same with a different brush as-well
https://www.brushking.eu/394/foliage-brush-set.html
by the user dierat and with them there said
This is a set of 8 brushes for adding foliage texture to a Photoshop painting. The brushes were made from photos of trees, bushes, and grass (except number 8, which is painted).
Rules:
-Use as you please, wherever you please.
-You don’t need to credit me, link back to me, or fave this dev to use.
this brush pack was uses in blades of grass
https://www.brushking.eu/310/famous-city-skyline-brushes.html
by the user Rawox and with them there said
Famous City Skyline Brushes
Information:
Size of Brushes: 1000 Pxls Width
Brushes Made By: Rawox
Number of Brushes: 15
Rules:
– You may use these brushes for Personal use.
– You may not use these brushes for Commercial Use
– If you use them, refer to this Brush Pack.
– If you use them, please Reply on this Deviation with a link.
Updates:
– Added names to the brushes, hold your cursor on it in the preset manager and it will tell you from wchich City the skyline is(03-02-09)
i uses this brush pack for the city